
100種類以上のデザインを無料で使えるWebデザインツール「Nomad Code」の使い方を解説していきます
基本的にコピペするだけで、誰でも簡単に使うことができますので、ぜひ参考にしてください
Nomad Codeの使い方と手順

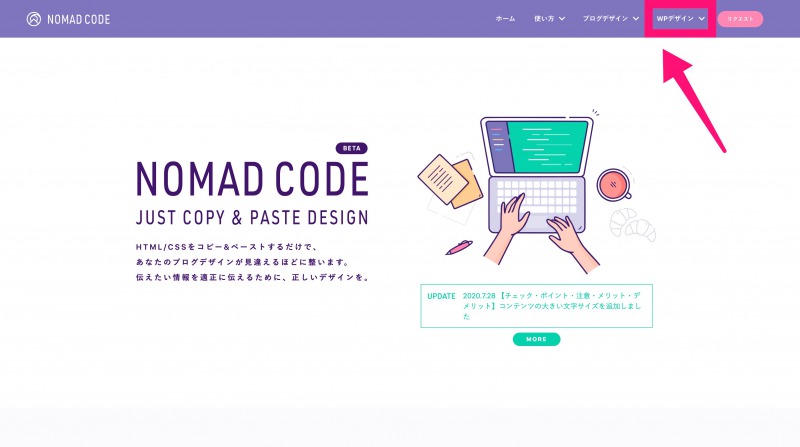
Nomad Codeのサイトにアクセスして、メニューの「○○デザイン」をクリックします
- ブログデザイン→はてなブログなどのブログサービスを使ってる人
- WPデザイン→WordPressを使ってる人

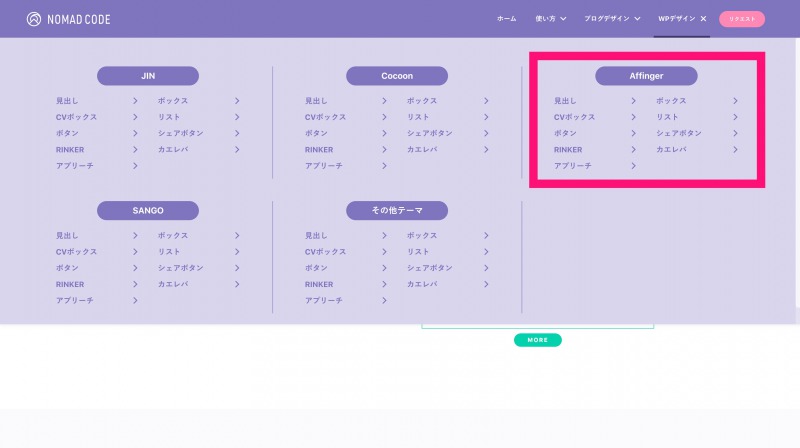
メニューを開くと、各ブログサービスやテーマ別の項目が表示されます
このブログでは、AFFINGER5のテーマを使用してるので、WPデザイン内のAffingerを選択しています

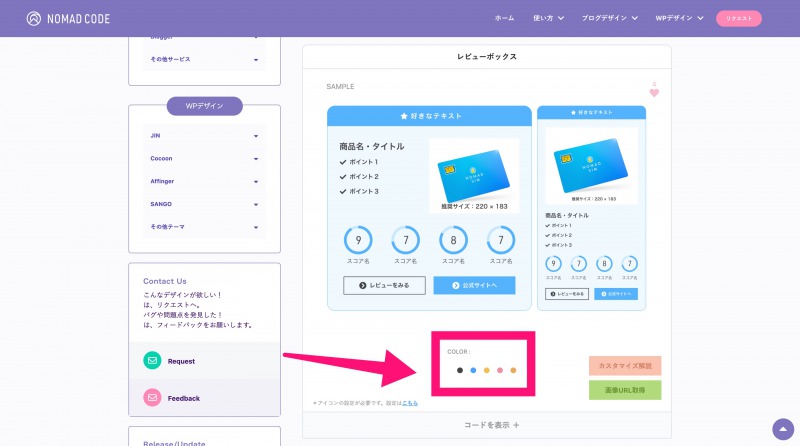
今回はCVボックス内の「レビューボックス」で試します
好みのデザインがあったら、COLORを選択します

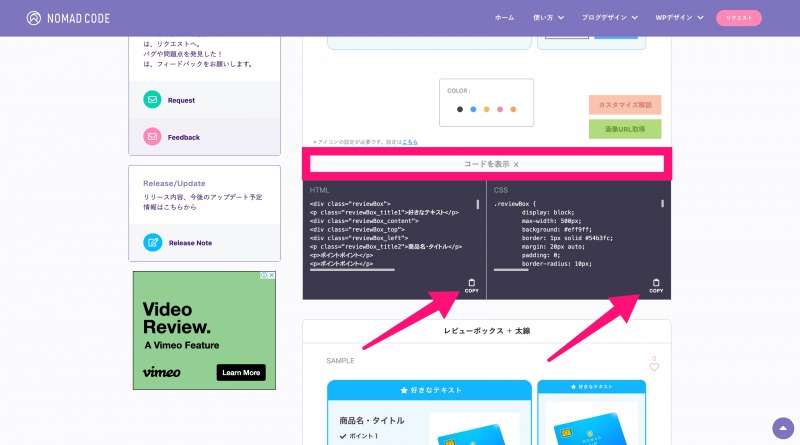
COLORが決まったら「コードを表示」をクリックします
そうすると、CSSとHTMLが表示されるので、各コピーをします

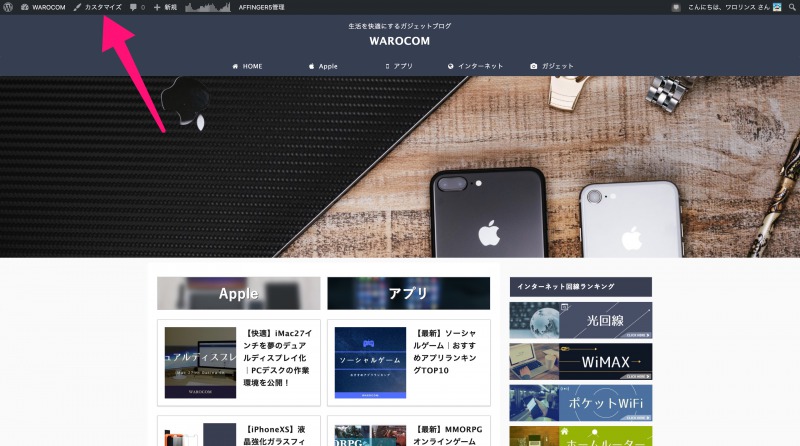
CSSをコピーしたら、管理画面の「カスタマイズ」を選択します

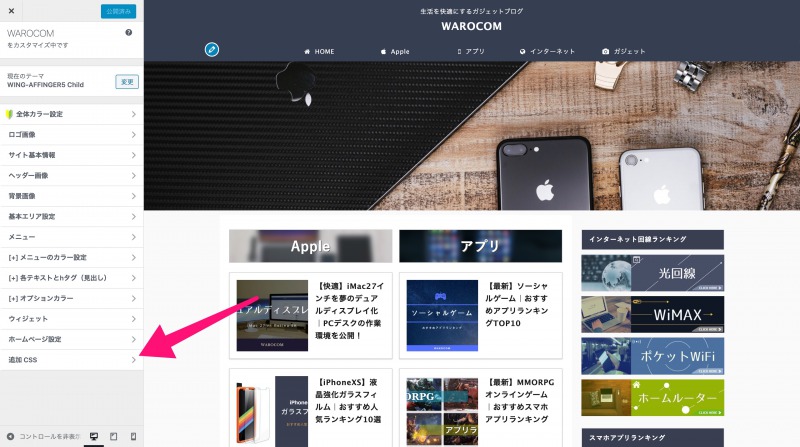
追加CSSの項目を開きます

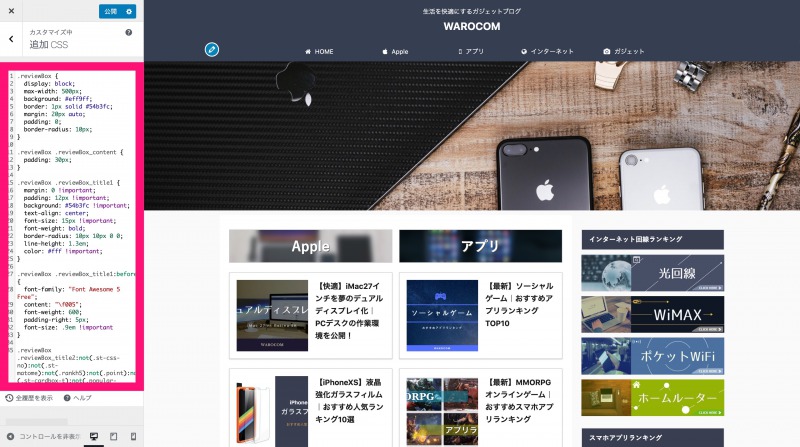
コピーしたCSSをそのままペーストして完了です

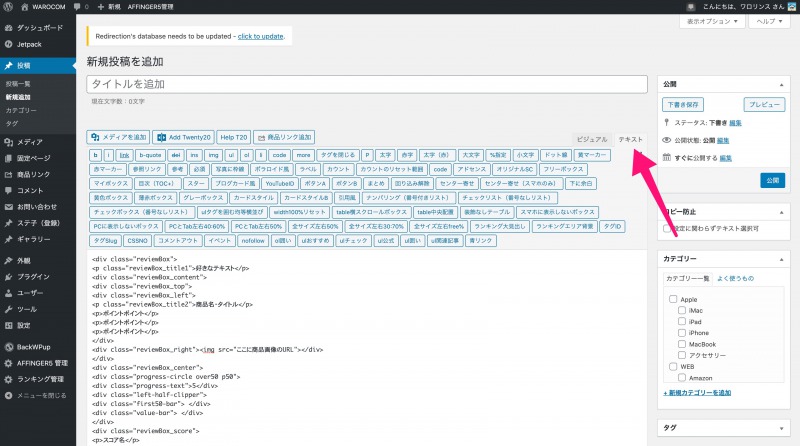
次はコピーしたHTMLを使いたい記事にペーストします
モードはビジュアルではなく、「テキスト」を選択

画像やタイトルなどの項目を記入したら完成です!

アイコンが表示されない場合はこちらを参考にしてください
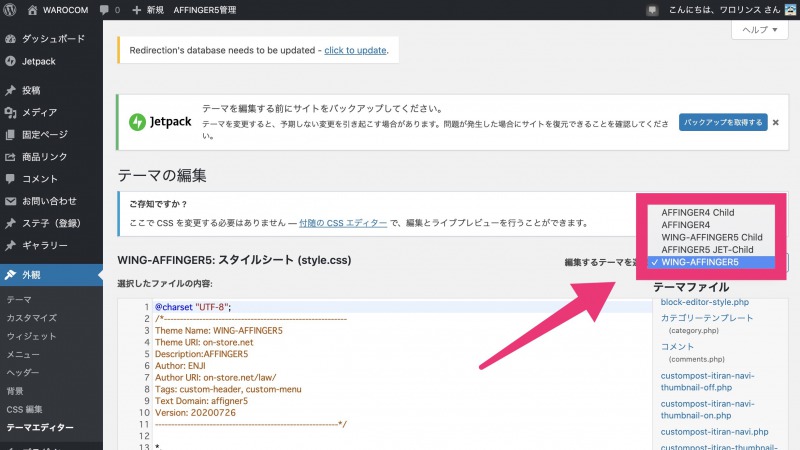
AFFINGER5の場合は、外観→テーマエディター→テーマヘッダー(header.php)内の<head>〜</head>の中ならどこに貼り付けても大丈夫です
よくわからない方は</head>の上にコピペしてください
小テーマを使用してる場合は、親テーマに変更すると、テーマヘッダー(header.php)が表示されます
※テーマのバージョンアップをすると、コピペしたコードが消えてしまうので、アプデするたびにコピペしてください
まとめ
コピペするだけで誰でも簡単にブログのデザインを無料で変えることができるので、ぜひ使ってみてください!
デザインを変えるだけで、記事の読みやすさやブログの印象がガラッと一新しますし、なにより楽しい!
今後もいろんなデザインを追加していきますので、よろしくお願いいたします




